Course Creation and Settings: Adding a Sticky Block (admin)
This guide is for Administrators. It assumes that you have administrator rights in QMplus.
A sticky block can be added to a specific category making it appear in every page within the category. The settings allow you to manage the block depending on how you would like it to be displayed. When you edit a sticky block the changes appear across all the pages in the category (if the block has been configured to show on every page). When the block is edited or deleted at a course level, it is also edited or deleted across the whole category. The block can be added to a particular sub category or department.
This guide covers:
Step 1: Adding a Sticky Block
- Log in to QMplus
- Navigate to a course page and turn editing on with the pencil icon.

- From the blue panel at the top of the page, click ‘All Modules’.

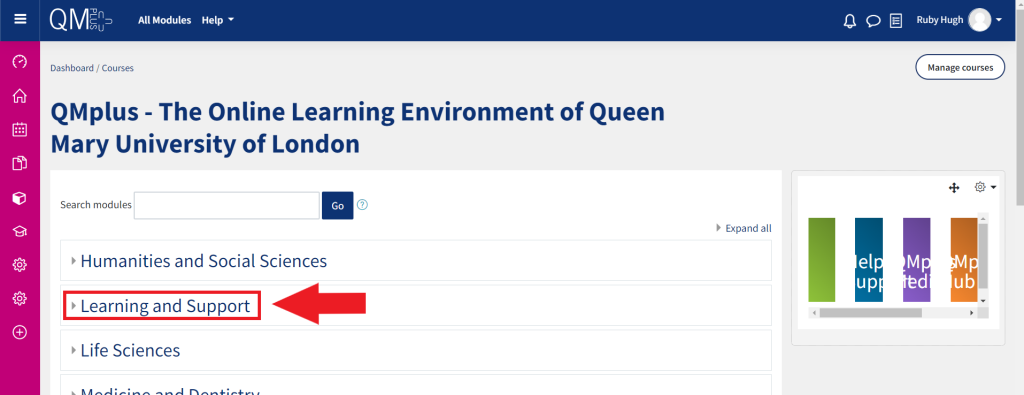
- Click on the category which your department belongs to e.g. Learning and Support.

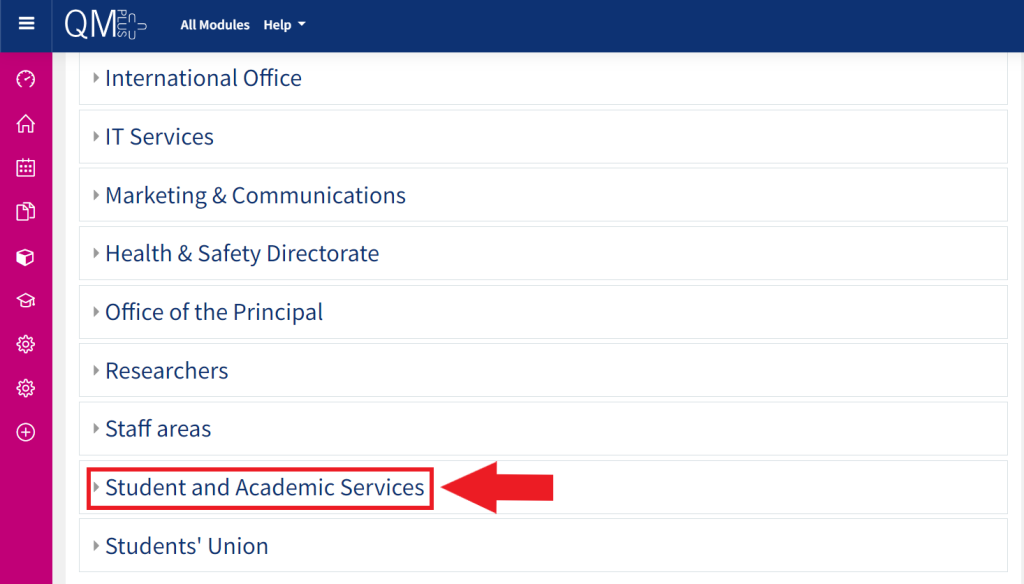
- Click on the subcategory which belongs to you e.g. Student and Academic Services.

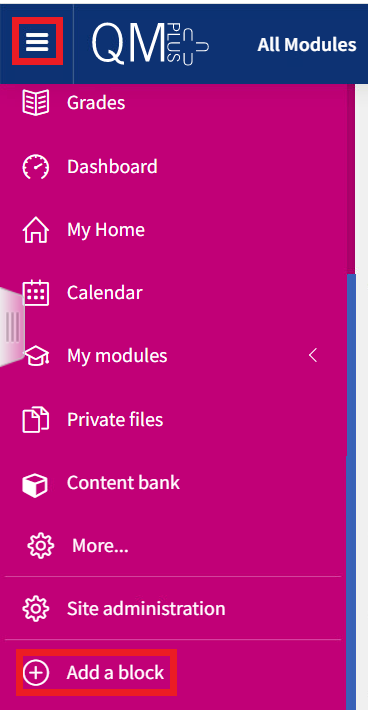
- You will now have the option to ‘Add a Block’ (plus icon) on the category page, located on the pink navigation drawer on the left of the page. Note: You will need to have editing turned on in order for this block chooser to appear (refer to step 2).

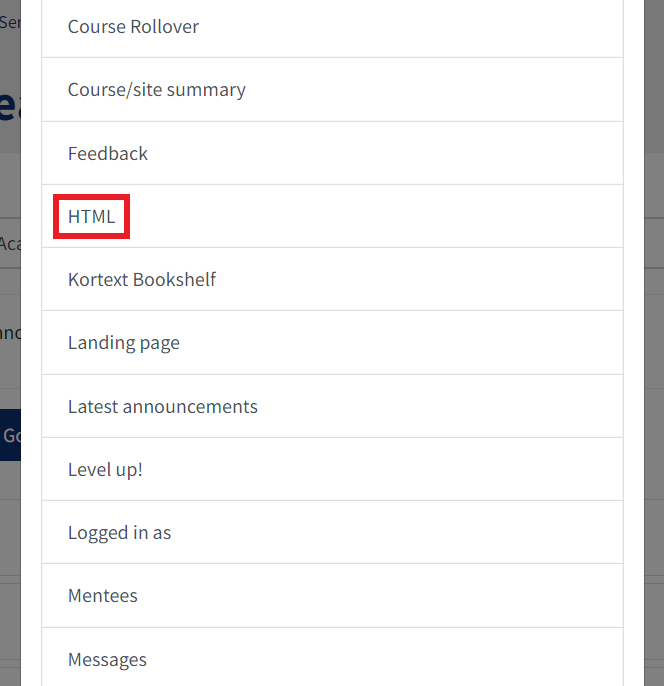
- Select the block which you would like to make ‘Sticky’ in the School e.g. HTML block.

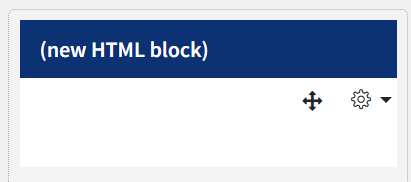
- An empty block will now appear on the page.

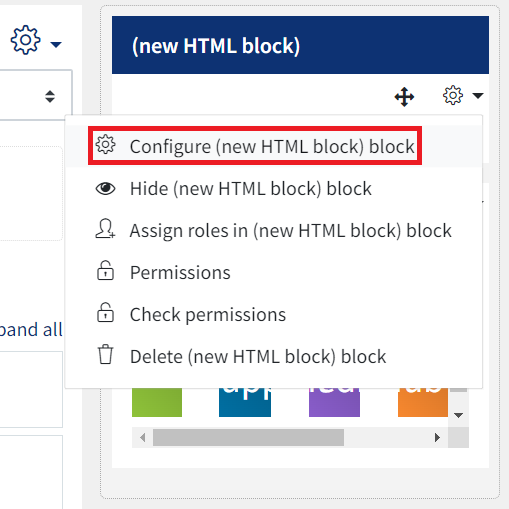
- In editing mode, small icons appear below the block’s heading. The cross arrow allows you to reposition the block by dragging and dropping it. The cog icon provides access to a menu which allows you to configure, delete, show or hide your block. Click Configure block.

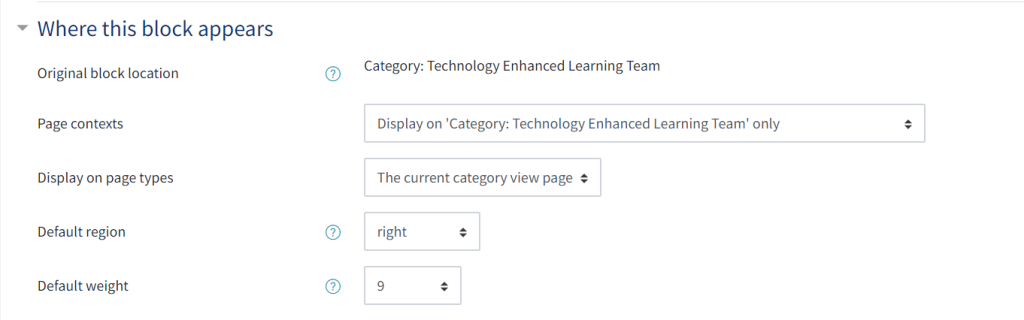
- You will now have the option to add a block title and add content. You can also scroll down to Where this block appears. If you would like the block to appear on all pages within the category, you must select the following options:
- Under ‘Page Contexts‘, select ‘Display on category: ‘your category’ and any pages within it’
- Under ‘Display on page types‘, select ‘Any Page’
- Then click ‘save changes‘ at the bottom of the page
- The block will now appear on the page as shown below.

Step 2: Deleting a Sticky Block
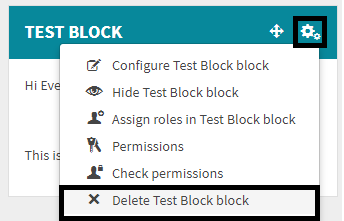
1. To delete the block click on the cog and select ‘Delete block’. 
2. You will then be notified about deleting the block from the different areas it appears in. If you have set the block to appear within any page in the category it will receive a warning statement, such as that shown below. To continue with deleting the sticky block, click ‘Yes’.